
|

|

|
|
本课程精学网站的前台设计及后台动态开发课程,前台课程包括PS、AI、DW、FW、FLASH、HTML语言、SQL数据库等 ;后台动态开发设计精学PHP网页开发等相关其它课程,实现独立整站建设,对网站开发、网站维护、网页美工等设计方面可实现独立工作,实现独立制作各类中小型企业网站,课程结束后要求学员们能够制作出相关网站作品。 |

|
|
全日制学习形式:每周1至周6全天上课,每周休1天,上午8:30---11:30下午1:00----5:00上课。 业余班学习形式:(每晚6点至8点或周末全天):约9个月。 |

|

|
(一) 网页制作初步知识 认识什么是网页、网页中的基本元素。 了解常用网页制作与美化工具 学习网页艺术设计基础知识 了解网页制作基本流程 |
|
|
(二)HTML基础 了解什么是HTML 掌握HTML基本语法 掌握常见的HTML标记 学习使用Dreamweaver编辑HTML 学习查找和替换HTML代码 学习使用Dreamweaver优化HTML代码 定制HTML的代码格式 |

|
(三) Dreamweaver基础操作 软件的安装与卸载 Dreamweaver的工作界面 设置参数 网页文件基本操作 辅助工具。 |

|
(四) 创建与管理本地站点 创建站点 站点设置 本地站点管理 |

|
(五) 网页基本内容设计 文本输入与编辑 插入其它常见对象 插入与编辑图片 添加多媒体对象 创建链接 创建导航条 |

|
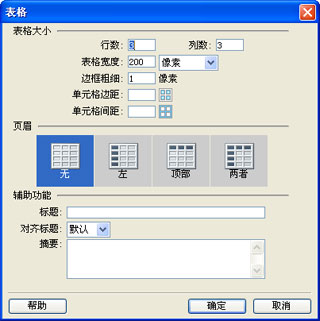
(六) 定位页面元素 使用表格定位页面元素 使用层定位页面元素 使用框架定位页面元素 |

|
(七) CSS样式 认识“层叠样式表-CSS” CSS选择器 创建CSS样式 设置CSS样式 使用CSS创建网页 |

|
(八) 动态特效 事件和行为 行为面板 使用行为实现动态特效 |

|
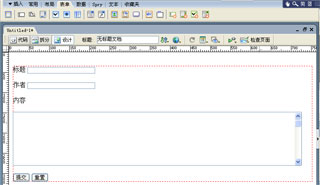
(九) 表单 表单概述 创建表单域 添加表单元素 |

|
(十) ASP ASP概述 创建ASP文件 配置ASP运行环境 测试ASP文件 |

|
(十一) 域名申请、网站上传与维护 域名的申请 虚拟主机 网站上传与发布 网站维护 |

|
Flash 学习逐帧动画、运动动画、变形动画、遮罩动画、导向动画、音响动画等,学习完成后可以制作多媒体网页动画,贺卡、 MTV 、短剧、教学软件等。 |

|
第一部分 软件简介 讲解软件的安装与使用方法。认识软件界面的布局,各个菜单与面板的用途。简单了解绘图类工具的使用。绘制一些简单使用的Web图案。了解动画的制作过程以及制作的思路。 |

|
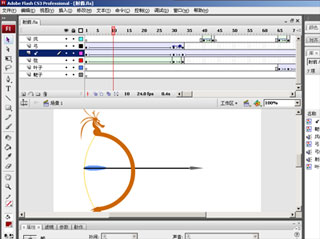
第二部分 动画制作 此学习部分分成以下三部分: 1、形状补间的制作:通过制作一些实例的制作与讲解,来学习制作Flash动画的基础在何种情况下应用形状补间。 2、动画补间的制作:通过“转化为元件”与“新建元件”命令来讲解Flash中“元件”与“形状”的区别,利用Flash元件来制作较为复杂一些的实例动画,通过实例的制作区分“动画补间”与“形状补间”的不同之处。继而了解在何种情况下使用动画补间来制作Web动画 |

|
第三部分 进阶图案绘制 讲解各类绘制工具的具体选项与高级操作,从而提高绘图水平,在此学习阶段会制作一些常见的美观的网页动画中用到的图案,然后将其放置在所制作的各类动画中进行应用。 |

|
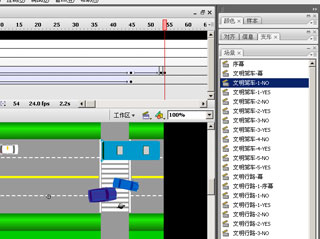
第四部分 多场景动画的制作 此阶段来学习多场景所适合的情况以及如何添加场景和如何复制场景、输出当前一部分场景的方法。了解故事板对多场景动画的作用。以及如何制作故事板。 |

|
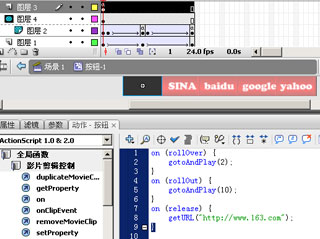
第五部分 Action的简单使用 讲解动作面板的使用方法,制作按钮、Loading条。通过实例操作来制作网页动画中用到的Flash按钮和动态导航条。例如下面所演示的按钮导航条便是课堂实例之一(单击之后会在新窗口中打开相应的页面)。 |

|
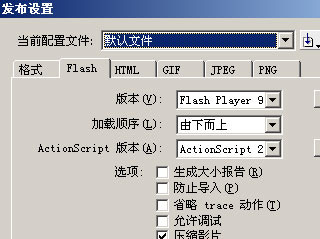
第六部分 动画的发布设置 此阶段来学习动画的较终输出,根据目的性的不同来选择不同的输出类型。了解各个输出类型的用途,特点以及应用到的场合。 |

|
(十三)网页美工 1、PhotoShop图像处理学习Photoshop绘图工具使用、图形的处理操作图层及图层样式的应用、路径使用、特效滤镜使用及通道使用等。学习完成后可用于网页设计、网页图片设计制作及网页图片处理等。 |

|
(十四)Fireworks网页图像处理 绘制图形图像、编辑图形图像、添加特效、导出为网页图像处理等。 |

|
(十五)Dreamweaver 学习网页制作初步知识、Dreamweaver基础操作.站点建立和编辑、网页元素插入与编辑、页面元素定位、CSS层叠样式表、动态特效、表单等内容。学习完成后可掌握静态网页、网站的制作。 |

|
(十六)Illustrator Adobe公司的Illustrator是非常出色的矢量平面设计软件,可以应用于互联网页或在线内容界面设计,基于矢量图型的处理系统,可以提供方便的无损缩放及无与伦比的精度和控制,适合生产任何小型到大型的网站界面设计项目。 |

|
(十七)ASP动态网站开发综合实训 学习HTML、CSS(层叠样式表)、ASP、VBScript、SQL(结构化查询语言)及动态网站开发技术等内容。学习完成后可独立完成中小型企业网站的开发制作。 |

|

|
| 学习时间 | 全日制:5个月 业余:约10个月 |
| 学习形式表 |
全日制:每周一至周六全天上课,每周休一天,上午8:30---11:30,下午1:00----5:00上课。 业余班学习形式:(每晚6点至8点或周末全天),小班级上课,一人一机,手把手教学。 |
| 学 费 | 7980元 (含学费、教材费、实践操作费)(学会为止) |
| 开学时间 | 没有基础者,每月1、8、16、23号开新课,每月1号或16号为开专业课时间 可随到随学 |
| 效果承诺 | 单人单机,,学会为止,三年内还可免费进修。 学校负责安置就业,并且对就业单位跟踪三年,三年之内还可以再回校更换新的就业单位,提供技术支持,如在工作中遇到技术问题,我校免费提供技术帮助。 |
