Javascript皮卡丘推箱子游戏代码
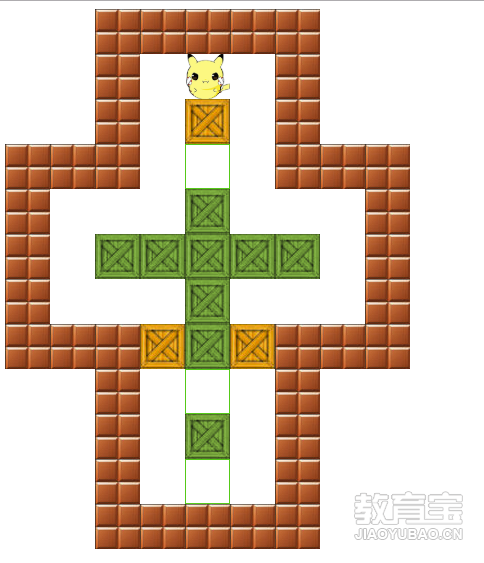
今天我们来分享一下最近很多的搬箱子游戏:
Html代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>JS皮卡丘推箱子游戏代码</title>
<style>
div{
background:url(img/wall.jpg);
}
</style>
</head>
<body>
<script type="text/javascript" src="js/main.js"></script>
</body>
</html>
js代码
var omap;
var move;
var step = 0;
function Map() {
this.mapstyle = [
[0, 0, 1, 1, 1, 1, 1, 0, 0],
[0, 0, 1, 0, 5, 0, 1, 0, 0],
[0, 0, 1, 0, 4, 0, 1, 0, 0],
[1, 1, 1, 0, 3, 0, 1, 1, 1],
[1, 0, 0, 0, 7, 0, 0, 0, 1],
[1, 0, 7, 7, 7, 7, 7, 0, 1],
[1, 0, 0, 0, 7, 0, 0, 0, 1],
[1, 1, 1, 4, 7, 4, 1, 1, 1],
[0, 0, 1, 0, 3, 0, 1, 0, 0],
[0, 0, 1, 0, 7, 0, 1, 0, 0],
[0, 0, 1, 0, 3, 0, 1, 0, 0],
[0, 0, 1, 1, 1, 1, 1, 0, 0]
]
//0:空地 1:墙 3:目的地 4:箱子 5:人 7:箱子和目的地重合 8:人和目的地重合
this.length1 = this.mapstyle.length;
this.length2 = this.mapstyle[0].length;
this.show = function() {
document.getElementsByTagName("body")[0].innerHTML = "";
for (var i = 0; i < this.length1; i++) {
for (var j = 0; j < this.length2; j++) {
switch (this.mapstyle[i][j]) {
case 0:
document.write('<div style="width:45px; height:45px; display:inline-block; "></div>');
break;
case 1:
document.write(
'<div style="width:45px; height:45px; background:url(img/wall.jpg); display:inline-block;"></div>');
break;
case 3:
document.write(
'<div style="width:44px; height:44px; border:0.5px solid limegreen; display:inline-block;"></div>');
break;
case 4:
document.write('<div style="width:45px; height:45px; background:url(img/box.png); display:inline-block;"></div>');
break;
case 5:
document.write(
'<div style="width:45px; height:45px; background:url(img/timg@0,1x.png); background-position:50% 50%; background-size:100%; display:inline-block;"></div>'
);
break;
case 7:
document.write(
'<div style="width:45px; height:45px; background:url(img/over_box.png); display:inline-block;"></div>');
break;
case 8:
document.write(
'<div style="width:45px; height:45px; background:url(img/timg@0,1x.png); background-position:50% 50%; background-size:100%; display:inline-block;"></div>'
);
break;
}
}
document.write("<br/>");
}
}
}
function Move() {
var flag = 0;
var result = 0;
for (var i = 0; i < omap.length1; i++) {
for (var j = 0; j < omap.length2; j++) {
if (omap.mapstyle[i][j] == 3) {
flag++;
}
}
}
console.log(flag);
this.play = function(code) {
for (var i = 0; i < omap.length1; i++) {
for (var j = 0; j < omap.length2; j++) {
if (omap.mapstyle[i][j] == 5 || omap.mapstyle[i][j] == 8) {
break;
}
}
if (omap.mapstyle[i][j] == 5 || omap.mapstyle[i][j] == 8) {
break;
}
}
switch (code) {
case 37: //左
if (omap.mapstyle[i][j - 1] == 0 || omap.mapstyle[i][j - 1] == 3) {
omap.mapstyle[i][j - 1] += 5;
omap.mapstyle[i][j] -= 5;
} else if (omap.mapstyle[i][j - 1] == 7 || omap.mapstyle[i][j - 1] == 4) {
if (omap.mapstyle[i][j - 2] == 0 || omap.mapstyle[i][j - 2] == 3) {
omap.mapstyle[i][j - 2] += 4;
omap.mapstyle[i][j - 1] += 1;
omap.mapstyle[i][j] -= 5;
}
}
break;
case 38: //上
if (omap.mapstyle[i - 1][j] == 0 || omap.mapstyle[i - 1][j] == 3) {
omap.mapstyle[i - 1][j] += 5;
omap.mapstyle[i][j] -= 5;
} else if (omap.mapstyle[i - 1][j] == 7 || omap.mapstyle[i - 1][j] == 4) {
if (omap.mapstyle[i - 2][j] == 0 || omap.mapstyle[i - 2][j] == 3) {
omap.mapstyle[i - 2][j] += 4;
omap.mapstyle[i - 1][j] += 1;
omap.mapstyle[i][j] -= 5;
}
}
break;
case 40: //下
if (omap.mapstyle[i + 1][j] == 0 || omap.mapstyle[i + 1][j] == 3) {
omap.mapstyle[i + 1][j] += 5;
omap.mapstyle[i][j] -= 5;
} else if (omap.mapstyle[i + 1][j] == 7 || omap.mapstyle[i + 1][j] == 4) {
if (omap.mapstyle[i + 2][j] == 0 || omap.mapstyle[i + 2][j] == 3) {
omap.mapstyle[i + 2][j] += 4;
omap.mapstyle[i + 1][j] += 1;
omap.mapstyle[i][j] -= 5;
}
}
break;
case 39: //右
if (omap.mapstyle[i][j + 1] == 0 || omap.mapstyle[i][j + 1] == 3) {
omap.mapstyle[i][j + 1] += 5;
omap.mapstyle[i][j] -= 5;
} else if (omap.mapstyle[i][j + 1] == 7 || omap.mapstyle[i][j + 1] == 4) {
if (omap.mapstyle[i][j + 2] == 0 || omap.mapstyle[i][j + 2] == 3) {
omap.mapstyle[i][j + 2] += 4;
omap.mapstyle[i][j + 1] += 1;
omap.mapstyle[i][j] -= 5;
}
}
break;
}
omap.show();
for (var i = 0; i < omap.length1; i++) {
for (var j = 0; j < omap.length2; j++) {
if (omap.mapstyle[i][j] == 7) {
result++;
}
}
}
if (flag == result) {
alert("恭喜tong guan,你总共走了" + step + "步");
} else {
result = 0;
}
}
}
window.onload = function() {
omap = new Map();
omap.show();
move = new Move();
function play() {
if (window.event) {
code = window.event.keyCode;
} else {
code = event.keyCode;
}
move.play(code);
step++;
}
console.time("timer");
for (var i = 0; i < 10000; i++) {}
console.timeEnd("timer");
document.onkeydown = play;
}
那么这期就到这里,下期再见