测试干货 :Selenium8种元素定位法

测试干货 :Selenium8种元素定位法
在做WEB自动化时,根本和基础的是操作页面上的元素,所以能找到这些元素,才能进行操作。工具或代码无法像我们测试人员一样用肉眼来分辨页面上的元素。那么我们怎么来定位他们呢?
一、查看页面元素
用谷歌浏览器打开百度首页,点击右上角>更多工具>开发者工具,就可以看到整个页面的html代码了
点击框中左上角的箭头图标,移动鼠标到百度搜索框,就可以自动定位到百度搜索框的HTML代码了,查看到搜索框的属性,我们可以看到搜索框有id,name,class等属性。
二、元素定位
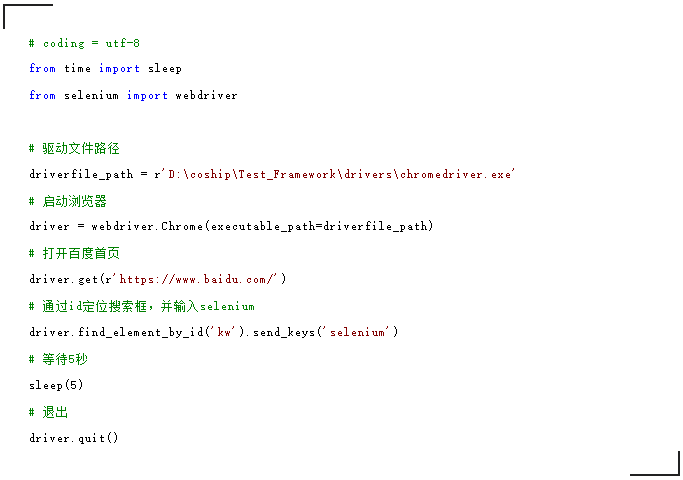
1、id定位:find_element_by_id()
从上面定位到的搜索框属性中,有个id="kw"的属性,可通这个id定位到这个搜索框。

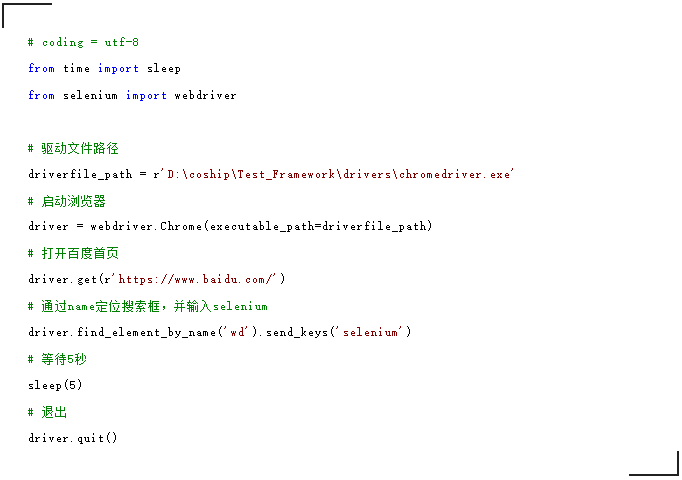
2、name定位:find_element_by_name()
从上面定位到的搜索框属性中,有个name="wd"的属性,我们可以通过这个name定位到这个搜索框。

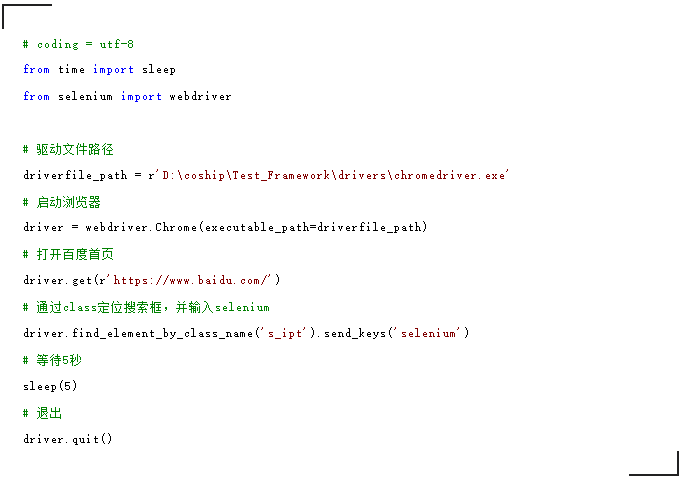
3、class定位:
find_element_by_class_name()
从上面定位到的搜索框属性中,有个class="s_ipt"的属性,我们可以通过这个class定位到这个搜索框

4、tag定位:find_element_by_tag_name()
我们所知道的HTML,便是通过tag来定义功能的。比如input是输入,table是表格等。每个元素是一个tag,用来定义一类功能,我们查看百度首页的html代码,可以看到有很多div,input,a等tag,所以很难通过tag去区分不同的元素。
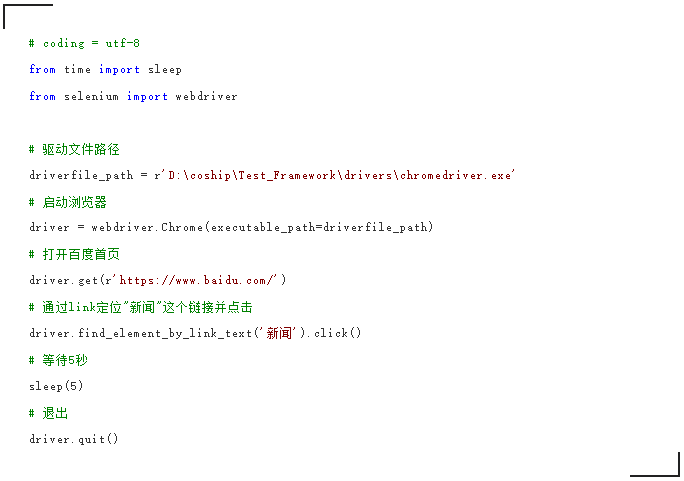
5、link定位:find_element_by_link_text()
此种方法是专门用来定位文本链接的,比如百度首页右上角有“新闻”,“hao123”,“地图”等链接。
我们来定位“新闻”这个链接元素,代码如下:

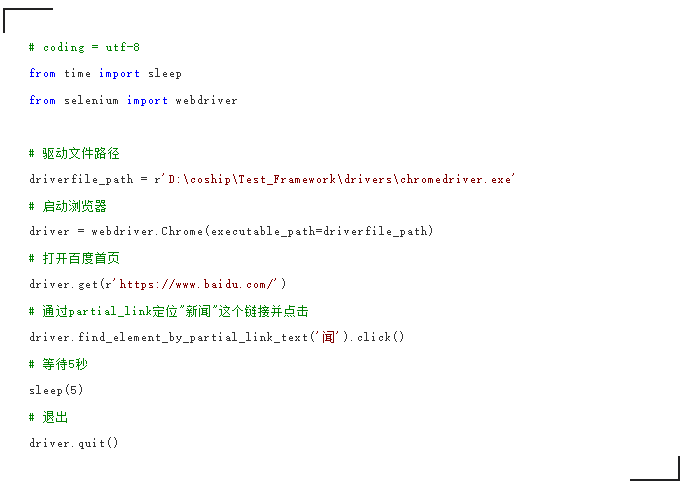
6、partial_link:
find_element_by_partial_link_text()
有时超链接的文本很长,如果全部输入既麻烦又不美观,这时候我们就可以只截取一部分字符串,用这种方法模糊匹配了。

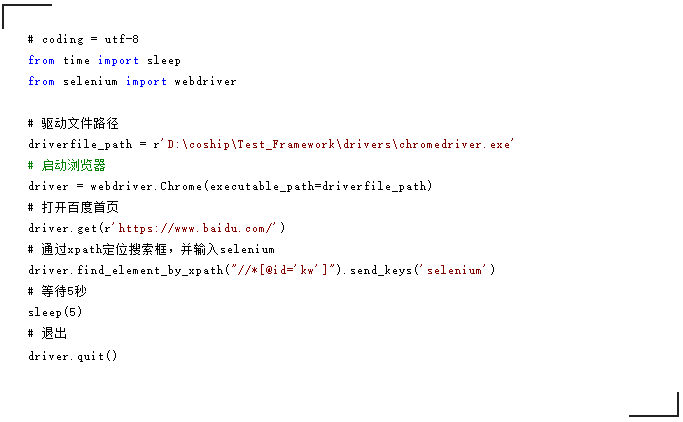
7、xpath定位:find_element_by_xpath()
前面介绍的几种定位方法都是在理想状态下,有一定使用范围的,那就是:在当前页面中,每个元素都有一个的id或name或class或超链接文本的属性,那么我们就可以通过这个属性值来定位。
但实际工作中并非如此理想,有时我们要定位的元素并没有id,name,class属性,或者多个元素的这些属性值都相同,又或者刷新页面,这些属性值都会变化。那么这个时候我们就只能通过xpath或者CSS来定位了。

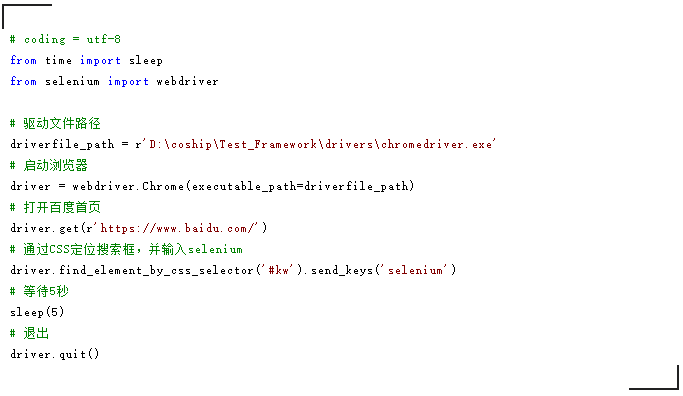
8、CSS定位:
find_element_by_css_selector()
这种方法相对xpath要简洁些,定位速度也要快。