Flex 布局介绍:Flex 布局常见子项属性

flex 是 flexible Box 的缩写,意为"弹性...

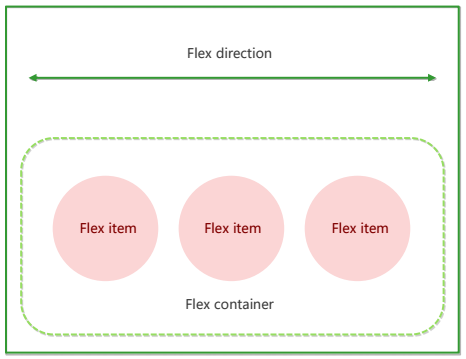
flex 是 flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供*大的灵活性,任何一个容器都可以指定为 flex 布局。当我们为父盒子设为 flex 布局以后,子元素的 float、clear 和 vertical-align 属性将失效。伸缩布局 = 弹性布局 = 伸缩盒布局 = 弹性盒布局 =flex布局采用 Flex 布局的元素,称为 Flex 容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称"项目"。体验中 div 就是 flex父容器。体验中 span 就是 子容器 flex项目子容器可以横向排列也可以纵向排列

总结flex布局原理:就是通过给父盒子添加flex属性,来控制子盒子的位置和排列方式。flex布局子项常见属性1.flex 属性flex 属性定义子项目分配剩余空间,用flex来表示占多少份数。.item { flex: <number>; /* default 0 */}2.align-self 控制子项自己在侧轴上的排列方式align-self 属性允许单个项目有与其他项目不一样的对齐方式,可覆盖 align-items 属性。默认值为 auto,表示继承父元素的 align-items 属性,如果没有父元素,则等同于 stretch。span:nth-child(2) { /* 设置自己在侧轴上的排列方式 */ align-self: flex-end; }3.order 属性定义项目的排列顺序数值越小,排列越靠前,默认为0。注意:和 z-index 不一样。.item { order: <number>;}码上未来IT实训课程优势01课程内容牛 ●Java、Web、Python、互联网全栈开发、AIGC视觉设计&全媒体运营、短视频运 营、视频剪辑、平面设计、电商设计及运营等开发课程,每年迭代课程内容●真实企业资源,学习更深入02专家技术牛 ●技术大咖根据课程体系分重点、分阶段授课●5年以上企业一线开发经验项目经理、技术大牛实战授课03实训案例牛 ●真实的企业一线产品需求案例●全部来自一线的项目经理, 带来真实需求一线项目04学习模式牛 ●6个月全日制实训学习,真实的项目经验●讲练结合,掌握更熟练,全程技术老师跟踪辅导05就业服务牛 ●毕业即就业,学员就业●保薪资就业协议 入学即签订●4-5轮模拟面试+职业素养课程,全程跟踪,为就业保驾护航●毕业学生享受技术大咖终身支持指导课程适用人群●大学应往届生学习进修、在职提升、转行充电人群;●会基本的电脑操作,打字、有无编程基础均可;●对互联网编程感兴趣,想往网站开发、软件工程、大数据方向发展的人群;●低学历人群经过入学测试后方可选修。


