JavaScript怎样实现定时器功能?

在浏览网页的过程中,我们经常可以看到轮播图效果,即每隔一段...

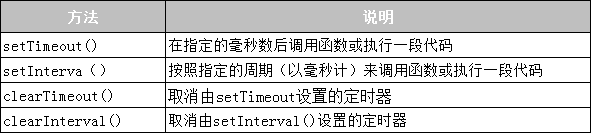
在浏览网页的过程中,我们经常可以看到轮播图效果,即每隔一段时间,图片就会自动切换一次;或者在商品页面看到商品倒计时功能,这些动画就用到了定时器。定时器就是在指定时间后执行特定操作,或者让程序代码每隔一段时间执行一次,实现间歇操作。在JavaScript中,提供了两组方法用于定时器的实现,具体方法如表8-1所示。表8-1定时器方法

表8-1中,setTimeout0和setlnterval0方法都可以在一个固定时间段内执行代码,不同的是前者只执行一次代码,而后者会在指定的时间后自动重复执行代码。在实际开发中,我们可以通过setTimeout0方法实现函数的一次调用,并且可以通过clearTimeout0来清除setTimeout()定时器。setTimeout()和setInterval()的语法格式如下。setTimeout(调用的函数,[延迟的毫秒数])setInterval(调用的函数,[延迟的毫秒数])在上述语法中,第1个参数表示到达第2个参数设置的等待时间后要执行的代码,也可以传入一个函数,或者函数名,第2个参数的时间单位以毫秒(ms)计。下面我们以setTimeout()为例进行代码演示,具体代码如下。//参数形式1:用字符串表示一段代码setTimeout("alert ("JavaScript");", 3000);//参数形式2:传人一个匿名函数setTimeout (function() {alert ("JavaScript");},3000);//参数形式3:传入函数名setTimeout(fn, 3000);functionfn(){console.log("JavaScript");}在上述代码中,当参数为一个函数名时,这个函数名不需要加()小括号,否则就变成了立即执行这个函数,将函数执行后的返回值传入。如果延迟的毫秒数省略时,默认为0。在实际开发中,考虑到一个网页中可能会有很多个定时器,所以建议用一个变量保存定时器的id(标识),若想要在定时器启动后,取消该定时器操作,可以将setTimeost()的返回值(定时器id)传递给clearTimeout)方法。示例代码如下。//在设置定时器时,保存定时器的标识var timer = setTimeout (fn, 3000)://如果要取消定时器,可将标识的传递给clearTimeout ()方法clearTimeout(timer);【案例】3秒后自动关闭广告本案例将会使用sefTimeoat()实现3秒后自动关闭广告的效果,具体代码如下。<body><saript>conaole.log("广告是示")var timer =setTimeout(fn, 3000):functionfn(){console.log("广告关闭了");}</script></body>上述代码中,第4行代码定义了一个timer 变量用于保存setTimeout定时器的功能为3000ms后执行fn函数。第5-7行代码定义处理函数fn,并“打印广告关闭了”。码上未来IT实训课程优势01课程内容牛 ●Java、Web、Python、互联网全栈开发、AIGC视觉设计&全媒体运营、短视频运 营、视频剪辑、平面设计、电商设计及运营等开发课程,每年迭代课程内容●真实企业资源,学习更深入02专家技术牛 ●技术大咖根据课程体系分重点、分阶段授课●5年以上企业一线开发经验项目经理、技术大牛实战授课03实训案例牛 ●真实的企业一线产品需求案例●全部来自一线的项目经理, 带来真实需求一线项目04学习模式牛 ●6个月全日制实训学习,真实的项目经验●讲练结合,掌握更熟练,全程技术老师跟踪辅导05就业服务牛 ●毕业即就业,学员就业●保薪资就业协议 入学即签订●4-5轮模拟面试+职业素养课程,全程跟踪,为就业保驾护航●毕业学生享受技术大咖终身支持指导课程适用人群●大学应往届生学习进修、在职提升、转行充电人群;●会基本的电脑操作,打字、有无编程基础均可;●对互联网编程感兴趣,想往网站开发、软件工程、大数据方向发展的人群;●低学历人群经过入学测试后方可选修。


