小程序教程2(tab切换和基本逻辑)
作者:合肥科海学校
来源:合肥科海学校
发布日期:2023年03月14日

1.设置背景色2.设置页面的背景色3.效果如下4.新增图片新...
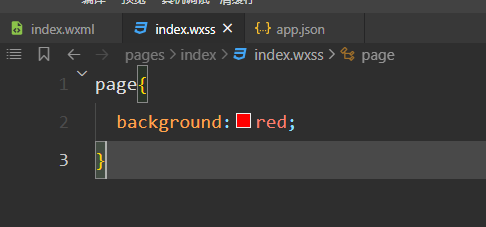
1.设置背景色

2.设置页面的背景色

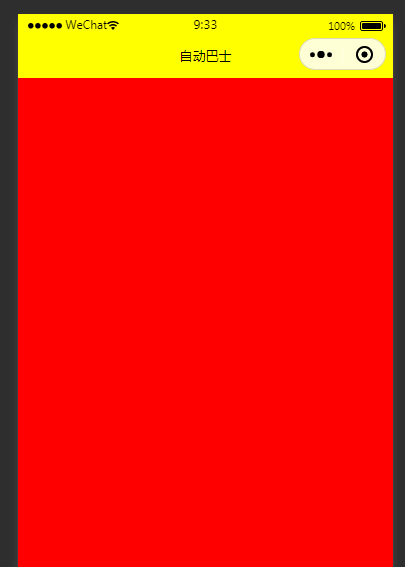
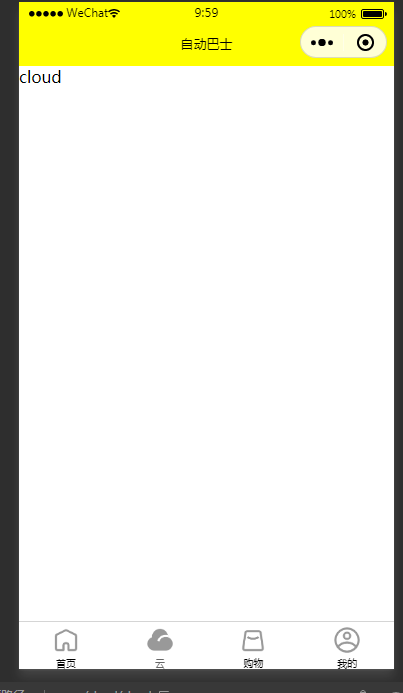
3.效果如下

4.新增图片

新建页面,如下

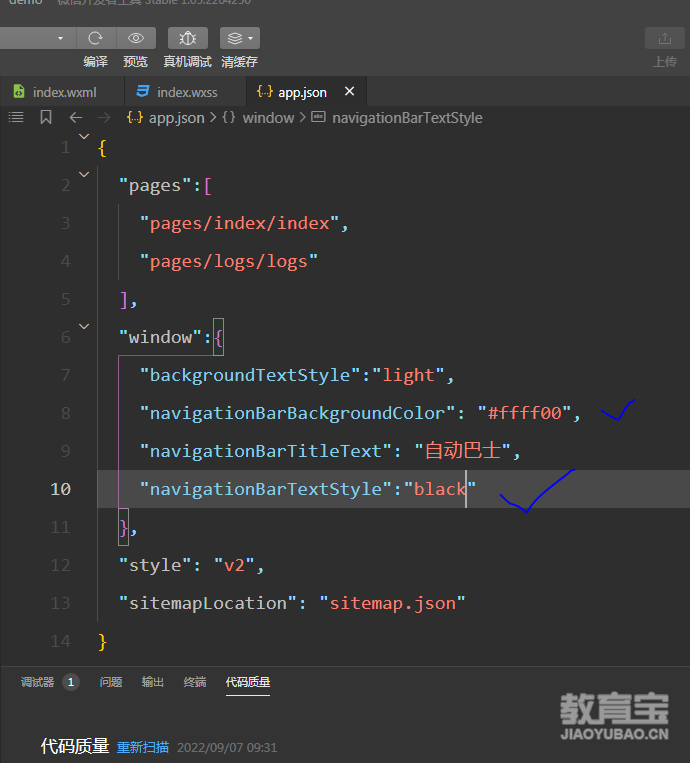
配置文件如下: JavaScript : [ : : [ : : : : : : : : : : : : : : : : ] : : : : : : 最终效果如下

所需图片如上,大家可以用 下面让我们制作开关灯效果,了解小程序的程序逻辑,修改index.wxml如下、 HTML < image src mode style ></ image > < button bindtap > </ button > 修改index.js代码如下 JavaScript Page data x : 1 txt : f this . setData x : this . data . x 1 2 : 1 txt : this . data . txt : 保存,点编译,效果如下

图片如下

北大青鸟(合工大校区)