iPhone历届分辨率详解03篇
作者:新像素UI教育
来源:新像素UI教育
发布日期:2023年09月11日

先看视频,再看笔记。 前面讲到从iPhone 6开始出现了3...
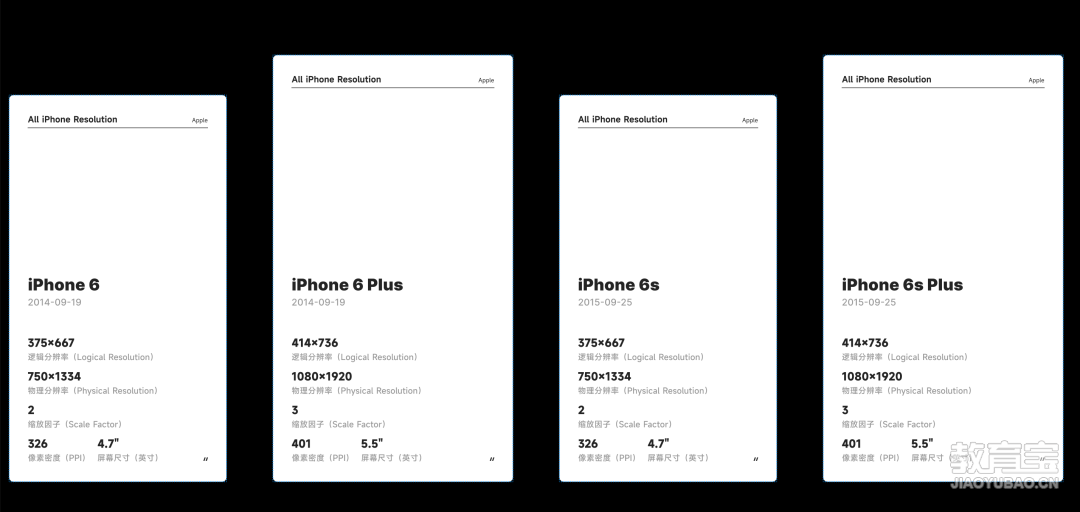
先看视频,再看笔记。 前面讲到从iPhone 6开始出现了375和414的尺寸之后,iPhone手机的尺寸就进入到了一个相对平稳的时期,所以在那几年,大家在做移动端的时候界面尺寸不是375就是750。

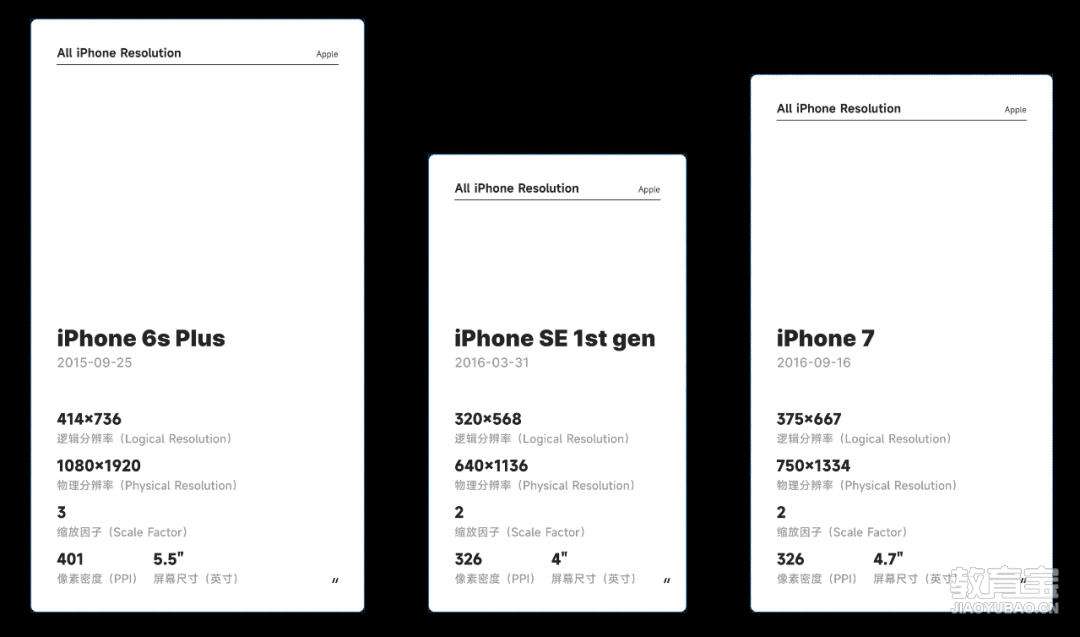
再往后,在2016年的3月份苹果发布了第*代iPhone SE,这个第*代iPhone SE的发布对我们设计师来说就是仍要考虑320尺寸机型的适配,其实在2016年我们做移动端的界面可能做375的尺寸,然后再往上适配一下414就行了,但是苹果很显然没有放弃,iPhone SE手机的发布就是告诉我们320这个小屏仍旧要适配。

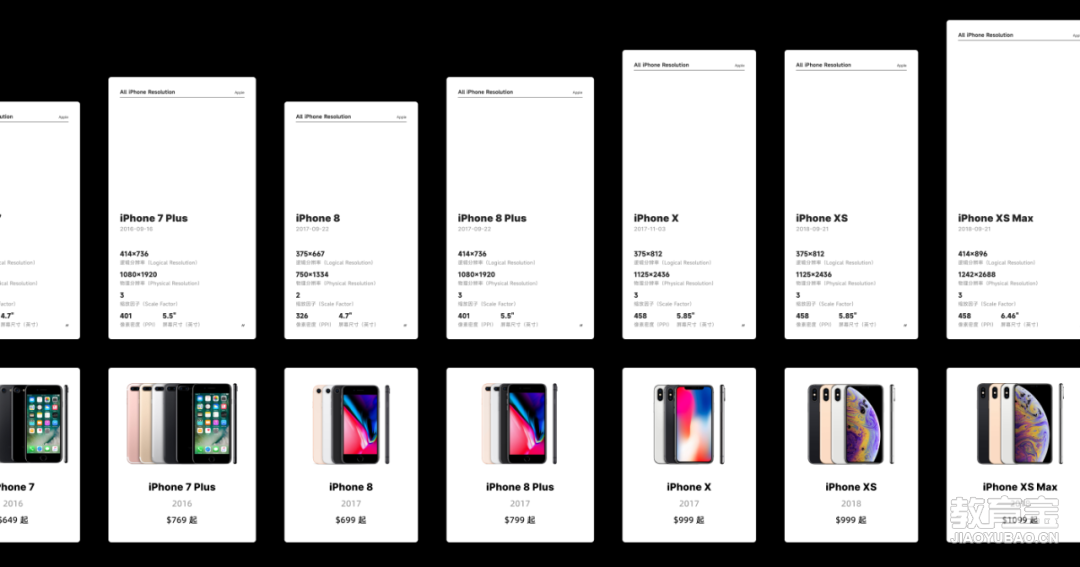
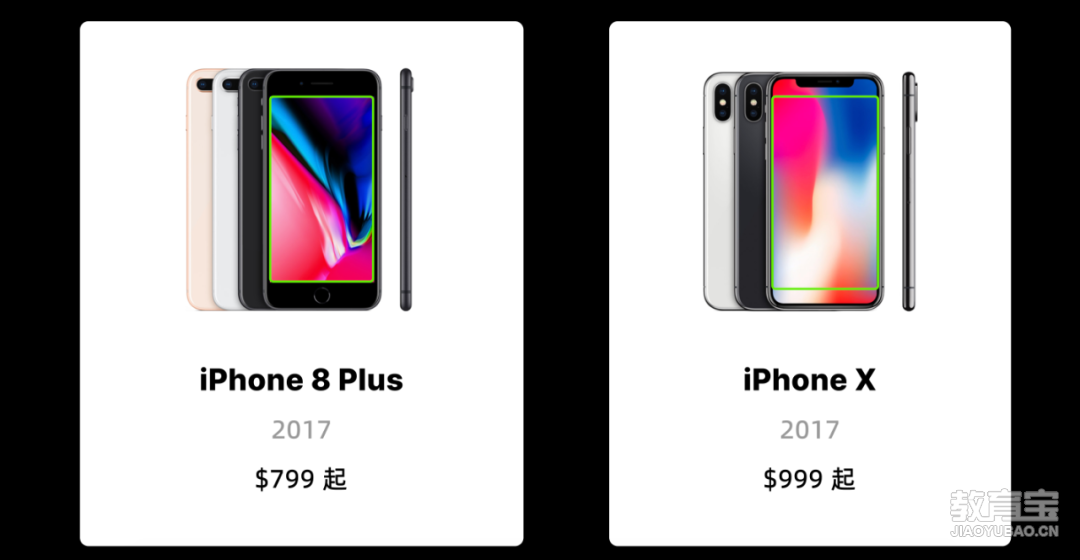
一直到iPhone 8的发布,因为在发布iPhone 8的时候同时还推出了iPhone X,这也是苹果第*个正式的全面屏手机。iPhone X的逻辑分辨率是375,跟普通的iPhone 8是一样的,但是像素密度却有一个大幅提升。 我们要知道,单从逻辑分辨率上iPhone X只是高度增加了,宽度是没变化的,但是像素密度却加了这么多,从这里可以看出分辨率清晰度上是比iPhone 8要好得多的。

虽然表面上看起来iPhone X是一个全新的机型,但是实际上对UI设计师的影响是没有那么大的,因为他的逻辑分辨率还是375,的影响就是顶部新的状态栏和底部的home键,这两个地方我们是动不了的,并且开发也没权限修改,这样的话最终剩下的还是中间的内容区域,所以说对设计师没有太大的影响。

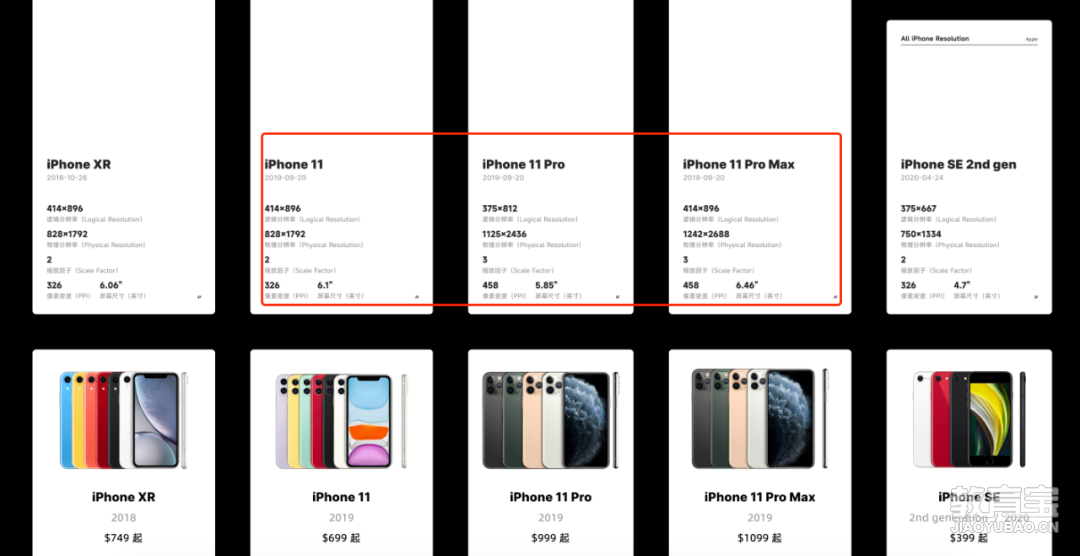
再往后就是2018年上新了三款手机,这也是Max第一次出现,然后我们来看一下参数,逻辑分辨率分别是375和414,这个没有发生变化,但是iPhone XR的像素密度只有326,326第一次出现还是iPhone 4的时候,所以别看他是2018年的新机型,但是它的清晰度跟iPhone 4还是一样的。

在2019年苹果又发布了iPhone 11三款机型,分别是普通版、Pro版和Pro Max版本,这也是第一次出现Pro,然后iPhone 11的像素密度还是326,和iPhone XR一样都是iPhone 4的像素密度,这样来看的话,苹果每次发布新手机好像都会有一个廉价版本,上一次是iPhone XR,这一次是iPhone 11。

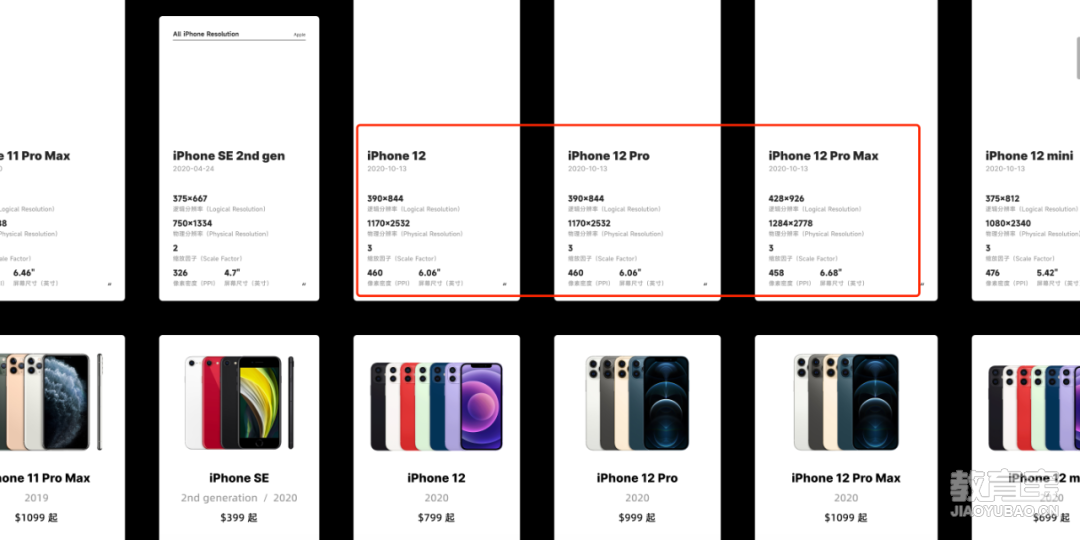
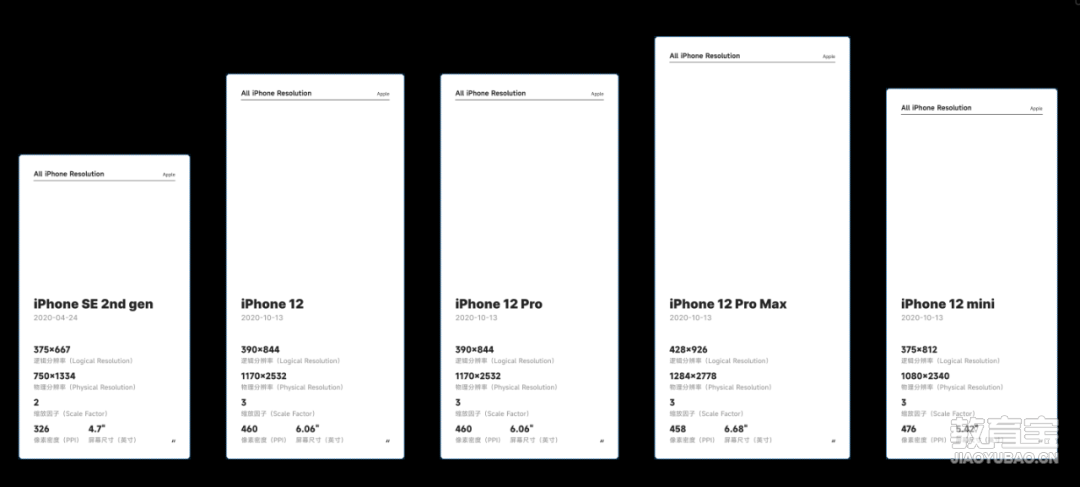
直到下一年,也就是2020年iPhone 12的发布才让机型的配置和像素密度都保持在差不多,算是真正的把普通款给提上来了,然后这一年也发布了SE的第二代,所以截止到目前只有SE还在用326的像素密度。 同时,这一年还发生了一件大事——迎来了两个新的逻辑分辨率的宽度,390和428。我们从iPhone 11往前梳理,也就是说苹果从iPhone 11一直到第*代,别看这么多机型,中间虽然有模具的变化,可是对于我们UI设计师来说,这个基准的一倍稿逻辑分辨率一直是375,414和320,中间没有任何变化,撑死了是高度有变化,但是高度我们一般不会管,所以说从iPhone 6开始,375我们真的用了很久。

直到iPhone 12的出现,从图片中我们看到,SE第二代和iPhone 12 mini的逻辑分辩率都是375,原来375的位置被390代替了,然后414被428代替了,也就是说320彻底消失,375被下放,中间的档位变成了390,往下适配375,往上适配428。这波尺寸的改动对国外没啥影响,对国内有一点小影响,就是涉及到微信小程序。因为微信小程序默认的尺寸是375,和750是两倍关系,这样转换不会出什么问题,但是如果基准稿用390,再去往375转就不太方便了。

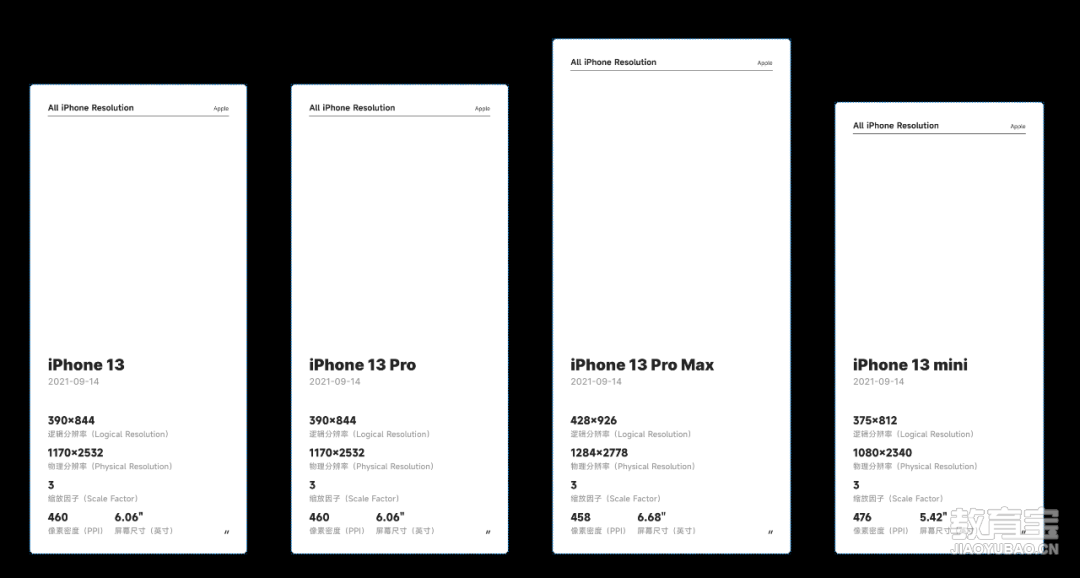
然后就是iPhong 13了,2021年苹果发布了iPhone 13四款机型,其中并没有SE,从这一代开始,手机的刘海变窄了,实际上这个刘海也确实经历了一次变化,它的变化还包括高度上的,第一次出现是44的高,到后面这个变窄之后就变成47了,不过我们比较关注的逻辑分辨率是没有变化的。

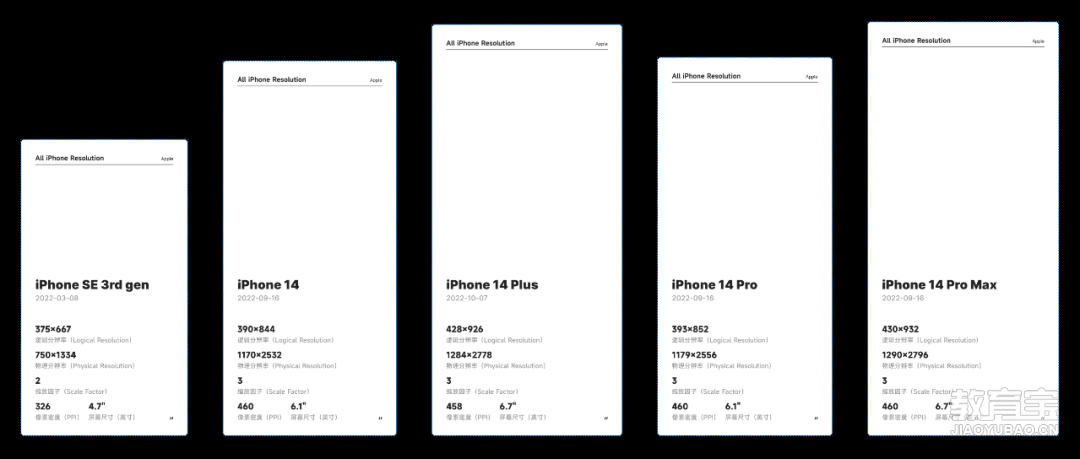
最后就是iPhone 14了,除去三月份单独发布的SE机型,总的来说还是四款常规机型。到这儿我们熟悉的老朋友Plus时隔多少年之后又回来了,同时两个Pro还搭载了灵动岛。 我们比较关注的逻辑分辩率又多出来两个,分别是393和430,同时还有灵动岛带来的状态栏的变化,新的逻辑分辩率和状态栏的变化对于我们UI设计师带来的影响后面我会跟大家详细说明一下。

截止到这儿,我们算是从第*代过到第14代都给过了一遍,如果全部看完的话,我相信大家对于iPhone的过渡肯定会有一个大概的了解。





