Figma中的一些宝藏插件分享
作者:新像素UI教育
来源:新像素UI教育
发布日期:2023年10月16日

先看视频,再看笔记。 使用过 的同学都知道,在 里面其实有一...
先看视频,再看笔记。 使用过 的同学都知道,在 里面其实有一条不成文的规则,那就是原生搞不定,就去找插件。因为 的社区插件资源很丰富,一般来说,只要你的需求是正常的,大部分的问题都是有插件可以帮你解决的。 那么今天我就来给大家分享一些可以帮助我们提升工作效率的插件。

路径文字 1 、 Type Tool Type Tool 是一个路径文字插件,运行之前,要先选择一个文字层,然后就可以看到一个路径文字预览图,慢慢调整数值到我们想要的效果就可以了。 生成之后是一个编组,打开编组可以看到每个字都是单独的图层 ,这个其实就是路径文字的原理,把每个字拆开再重新排列。

2 、 ARC - Bend your type ARC - Bend your type 也是一个文字路径插件,操作起来非常简单,同样是要先选择文字层再运行插件,可以调整文字弯曲的弧度以及大小。

3 、 To Path To Path 算是我见过功能比较全的路径文字工具了,它的基本使用方法就是要同时选择一个文字层和一个路径,路径可以是直线或者曲线,然后点击 link 就可以了。

但是这个时候会有一个问题,如果我们选中的图形是填充状态,点击 是没有任何反应的,这个时候把图形的填充改为描边就可以正常使用了。

缩放工具 Skale Skale 是一款非常好用的缩放插件,类似于 sketch 的 ctrl+K 缩放功能,这个插件不但可以设置缩放的比例、具体的宽高数值,还可以调整缩放的中心点,并且属性的数值也会跟着一起缩放。

14/skale 倾斜插件 SkewDat 这个插件的倾斜功能简单粗暴,有了这个插件,我们再遇到需要倾斜效果的情况就不用发愁了,插件可以调整 轴和 Y 轴倾斜,我们经常用到的非倾斜字体倾斜、一些特殊形状的绘制都可以使用这个插件来完成。

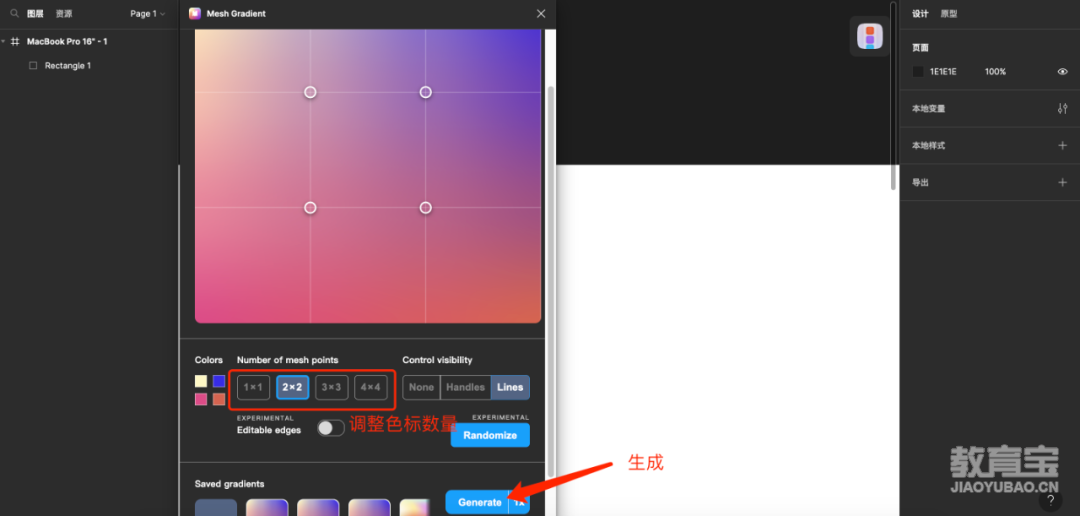
网格渐变工具 Mesh Gradient 作为设计师,弥散光效果我们经常见到,但是怎么在 里面怎么做出来呢? Mesh Gradient 就可以帮助我们解决这个问题,并且这个插件还支持调整网格点的位置和网格点的数量,非常方便。

图表插件 1 、 Fast Chart 折线图、柱状图、环形图、饼状图、散点图等 端和移动端常用图表一键生成, 同时还可以修改图表的尺寸、参数设置等等,摆脱图表烦恼。

2 、 Fast Table 可以一键生成表格,并且插件支持编辑回填功能,打开插件后,如果在 画布中选择一个 fast table 表格图层,此图层的配置会自动回填到插件面板中。

导入高清大图 lnsert Big lmage 经常有同学会问找好的素材图片放到 里面怎么变模糊了,这其实是 figma 自身限制的原因,那就是尺寸大于 4096 像素的图像会被自动压缩,使用这个插件可以无损导入大图。

好了,今天的插件分享就到这里了,希望这些插件可以帮助大家提高做图的效率,那么大家在使用 的过程有没有遇到什么比较好的插件呢?可以在评论区留言分享!假期结束了,大家要好好努力工作积极向上哦!





